Einbau des Google Mobile Ads SDK: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (26 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Diese Dokumentation dient dazu den Einbau des Google Mobile Ads SDK (GMA SDK) und die Werbeintegration der iq digital zu erklären. Sie geht dabei auf notwendige und wichtige Eigenheiten ein und versucht übliche Missverständnisse aufzuklären. | |||
Die Dokumentation beginnt dabei mit dem GMA SDK und allgemeinen Informationen, welche für alle Werbeformen gelten, die in der App laufen sollen. Darauf folgen Werbeform spezifische Erklärungen und zum Abschluss werden werbeform spezifische Events erklärt, welche die App berücksichtigen muss. | |||
==Offizielle Dokumentation zum Google Mobile Ads SDK== | ==Offizielle Dokumentation zum Google Mobile Ads SDK== | ||
Das Google Mobile Ads SDK (GMA SDK) bringt alles mit, was für eine Werbeausspielung in nativen Apps benötigt wird. | Das Google Mobile Ads SDK (GMA SDK) bringt alles mit, was für eine Werbeausspielung in nativen Apps benötigt wird. | ||
| Zeile 5: | Zeile 9: | ||
[https://developers.google.com/ad-manager/mobile-ads-sdk/ios/quick-start GMA SDK iOS Getting Started] | [https://developers.google.com/ad-manager/mobile-ads-sdk/ios/quick-start GMA SDK iOS Getting Started] | ||
[https://developers.google.com/ad-manager/mobile-ads-sdk/android/quick-start GMA SDK | [https://developers.google.com/ad-manager/mobile-ads-sdk/android/quick-start GMA SDK Android Getting Started] | ||
===Download des Google Mobile Ads SDK=== | ===Download des Google Mobile Ads SDK=== | ||
| Zeile 51: | Zeile 55: | ||
====Begriffserklärung==== | ====Begriffserklärung==== | ||
;netzwerkId:Hier ist immer die Netzwerk ID der iq digital einzugeben: 183 | ;netzwerkId:Hier ist immer die Netzwerk ID der iq digital einzugeben: 183 | ||
;level1:Dies ist die Bezeichnung der App im Google Ad Manager und wird von der iq digital vorgegeben. Die | ;level1:Dies ist die Bezeichnung der App im Google Ad Manager und wird von der iq digital vorgegeben. Die Bezeichnung besteht aus <appname>_app_<plattform>_<gerätetyp>. | ||
:;appname:Der Name der App | :;appname:Der Name der App | ||
:;plattform:Das Betriebsystem, also ''ios'' oder ''android'' | :;plattform:Das Betriebsystem, also ''ios'' oder ''android'' | ||
:;gerätetyp:Der Gerätetyp, also '''phone''' oder ''tablet'' | :;gerätetyp:Der Gerätetyp, also '''phone''' oder ''tablet'' | ||
;level2:Dies ist die Bezeichnung einer Rubrik der App, z.B. ''politik'' | ;level2:Dies ist die Bezeichnung einer Rubrik der App, z.B. ''politik'' | ||
;level3 (usw.):Dies ist die Bezeichnung für eine Unterrubrik, z.B. im Falle von ''politik'' als level2 wäre ''ausland'' eine Unterrubrik für level3. Level4 und höher sind weitere tiefere Verzweigungen der App, diese werden im Normalfall nicht | ;level3 (usw.):Dies ist die Bezeichnung für eine Unterrubrik, z.B. im Falle von ''politik'' als level2 wäre ''ausland'' eine Unterrubrik für level3. Level4 und höher sind weitere tiefere Verzweigungen der App, diese werden im Normalfall nicht als Adunits angelegt. Solche Seiten würden dann über das übergeordnete level3 vermarktet werden. Beispiel: Eine Seite ''politik/ausland/usa'' ist zu speziell, um sie einzeln zu vermarkte. In so einem Fall ist es sinnvoll, dass sie nur bis level3, also als ''politik/ausland'', vertaggt wird. | ||
;seitentyp:In Apps mit Banner-Anzeigen (z.B. News Apps) bezeichnet ''seitentyp'' die unterschiedlichen Seitentypen, also ob es sich z.B. um eine Übersichts-, Artikel- oder Bildergalerieseite handelt. Übliche Werte dafür sind ''homepage'', ''index'', ''artikel'', ''bildgal''. In Apps mit Fullscreen-Anzeigen (z.B. epaper oder Zeitungs Apps) werden mit ''seitentyp'' die unterschiedlichen Anzeigeplätze innerhalb der Rubrik gemeint, also ob es sich z.B. erste, zweite oder dritte Swipe Anzeige handelt. Übliche Werte sind ''openingpage'', ''swipe_1'', ''swipe_2'', ''swipe_3'' usw. | ;seitentyp:In Apps mit Banner-Anzeigen (z.B. News Apps) bezeichnet ''seitentyp'' die unterschiedlichen Seitentypen, also ob es sich z.B. um eine Übersichts-, Artikel- oder Bildergalerieseite handelt. Übliche Werte dafür sind ''homepage'', ''index'', ''artikel'', ''bildgal''. In Apps mit Fullscreen-Anzeigen (z.B. epaper oder Zeitungs Apps) werden mit ''seitentyp'' die unterschiedlichen Anzeigeplätze innerhalb der Rubrik gemeint, also ob es sich z.B. erste, zweite oder dritte Swipe Anzeige handelt. Übliche Werte sind ''openingpage'', ''swipe_1'', ''swipe_2'', ''swipe_3'' usw. | ||
| Zeile 82: | Zeile 86: | ||
===Creative Sizes=== | ===Creative Sizes=== | ||
Im Google Ad Manager stehen die Creative Sizes für die Werbemittel-Größen. Dabei ist es möglich dass die tatsächlich ausgespielte Größe eines Werbemittels von der CreativeSize abweicht (in so einem Fall wird von Pseudogröße gesprochen). Die App muss für ein Adrequest der entsprechenden Platzierung alle zugehörigen Creative Sizes abfragen. Die oft lange Liste aus Größen ergibt sich aus den vielen möglichen unterschiedlichen Werbeformen und den | Im Google Ad Manager stehen die Creative Sizes für die Werbemittel-Größen. Dabei ist es möglich dass die tatsächlich ausgespielte Größe eines Werbemittels von der CreativeSize abweicht (in so einem Fall wird von Pseudogröße gesprochen). Die App muss für ein Adrequest der entsprechenden Platzierung alle zugehörigen Creative Sizes abfragen. Die oft lange Liste aus Größen ergibt sich aus den vielen möglichen unterschiedlichen Werbeformen und den Unterschieden in direkter und programmatischer Vermarktung. | ||
Bei Fullscreen Ad und Preloading Ad Platzierungen werden meist Größen für Portrait- und Landscape-Modus gemeinsam abgefragt. | Bei Fullscreen Ad und Preloading Ad Platzierungen werden meist Größen für Portrait- und Landscape-Modus gemeinsam abgefragt. | ||
| Zeile 112: | Zeile 116: | ||
;doc:Die Bezeichnung des Seitentyps. Gültige Werte sind homepage, index, artikel, bildgal | ;doc:Die Bezeichnung des Seitentyps. Gültige Werte sind homepage, index, artikel, bildgal | ||
;iqadtype:Die Angabe der Plattform. Gültige Werte sind online, mew, app, amp | ;iqadtype:Die Angabe der Plattform. Gültige Werte sind online, mew, app, amp | ||
;appver:Die Bezeichnung der Appversions-Nummer | ;appver:Die Bezeichnung der Appversions-Nummer. Beispiel: Version 4.01 sollte dann appver=4_01 sein. Es sollte eine sinnvolle Bezeichnung sein, damit im Problemfall eine bestimmte Appversion von der Vermarktung ausgeschlossen werden kann. | ||
Angaben welche Keywords für welche Platzierung verwendet werden sollen, finden sich in der creative_sizes_and_keywords.xlsc Tabelle, die von der iq digital zu Projektstart zur Verfügung gestellt wird. | Angaben welche Keywords für welche Platzierung verwendet werden sollen, finden sich in der creative_sizes_and_keywords.xlsc Tabelle, die von der iq digital zu Projektstart zur Verfügung gestellt wird. | ||
| Zeile 119: | Zeile 123: | ||
*https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting#custom_targeting | *https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting#custom_targeting | ||
*https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting#custom_targeting | *https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting#custom_targeting | ||
===Content-Url Parameter im Adrequest=== | |||
Damit programmatische Partner (z.B. Adexchange, Headerbidding oder Backfill) möglichst hoch um eine Werbeplatzierung bieten, muss dieser App-Werbeplatzierung mitgeteilt werden, zu welcher stationären Webseite sie tatsächlich gehört. Dies geschieht über den content-url Parameter im Adrequest. Hier ist als Wert die URL der Webseite zu übergeben, die möglichst genau zu dem Inhalt in der App passt. Beispiel: Ein App-Artikel sollte im content-url Parameter auf seinen stationären Webartikel verlinken, eine App Startseite auf die Homepage usw. | |||
Das GMA SDK besitzt dazu eine setContentUrl-Funktion. | |||
Dies wird hier genauer beschrieben: | |||
*https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting?hl=de#content_url | |||
*https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting?hl=de#content_url | |||
===Debugging=== | ===Debugging=== | ||
[[Datei:Easteregg dialog.png|300px|thumbnail|Beispiel aus einer Android App mit Textfeld für Keywords und Checkbox für USB Debugging]] | [[Datei:Easteregg dialog.png|300px|thumbnail|Beispiel aus einer Android App mit Textfeld für Keywords und Checkbox für USB Debugging]] | ||
Es muss eine "Easter-Egg"-Funktion | Es muss eine "Easter-Egg"-Funktion in die App eingebaut werden, damit die iq digital Probleme und neue Werbeformen innerhalb der Live App (Version aus dem App- bzw. Playstore) testen kann. Der Adserver DFP bietet die Möglichkeiten Testschaltungen über ein Keyword in der App auszuspielen. | ||
In einem selten frequentierten Bereich der App, wie z.B. dem Impressum, sollte es daher die Möglichkeit für Eingeweihte geben, einen kleinen Dialog aufzurufen. Durch diesen kann man ein selbst gewähltes Keyword jedem zukünftigen Adrequest anhängen. Gleichzeitig oder durch das Aktivierung einer Checkbox kann der USB-Debug-Modus, um die Werbe Webviews in der Android App auf dem Desktop Chrome zu inspizieren, aktiviert werden. | In einem selten frequentierten Bereich der App, wie z.B. dem Impressum, sollte es daher die Möglichkeit für Eingeweihte geben, einen kleinen Dialog aufzurufen. Durch diesen kann man ein selbst gewähltes Keyword jedem zukünftigen Adrequest anhängen. Gleichzeitig oder durch das Aktivierung einer Checkbox kann der USB-Debug-Modus, um die Werbe Webviews in der Android App auf dem Desktop Chrome zu inspizieren, aktiviert werden. | ||
| Zeile 139: | Zeile 150: | ||
Es gibt vielfältige Optionen, wie das Easter-Egg aktiviert werden kann. Mehrfache/unsinnige Taps auf UI-Elemente oder eine ganz spezielle Eingabe ins Suchfeld seien hier beispielhaft genannt. Die iq digital erlaubt sich aber die Vorgabe, dass unter Android und iOS das Debug-Easter-Egg identisch aktiviert wird. Bei der Art der Aktivierung des Debug-Easter-Egg stehen wir gerne beratend zur Seite. | Es gibt vielfältige Optionen, wie das Easter-Egg aktiviert werden kann. Mehrfache/unsinnige Taps auf UI-Elemente oder eine ganz spezielle Eingabe ins Suchfeld seien hier beispielhaft genannt. Die iq digital erlaubt sich aber die Vorgabe, dass unter Android und iOS das Debug-Easter-Egg identisch aktiviert wird. Bei der Art der Aktivierung des Debug-Easter-Egg stehen wir gerne beratend zur Seite. | ||
===Wichtige Hinweise zu dieser Anleitung=== | ===Wichtige Hinweise zu dieser Anleitung=== | ||
Die | Die Adunits für die Werbeplatzierungen werden von uns erst zu Projektstart erstellt und mit Testwerbung belegt. Anschließend werden die Adunits an den Mandanten übermittelt. | ||
Bitte nicht mit der im SDK fest eingebauten Logik für Test-Werbemittel arbeiten | Bitte nicht mit der im SDK fest eingebauten Logik für Test-Werbemittel arbeiten. Diese entspricht nicht der Art und Weise wie die von der iq digital vermarktete Werbung funktioniert und führt zu Missverständnissen. | ||
Stattdessen sind auf den Adunits permanent Buchungen mit Test-Werbemitteln aktiv welche über ein spezielles Test-Keyword im Adrequest vom Adserver ausgeliefert werden. | |||
Stattdessen sind auf den | |||
===Ansprechpartner iq digital=== | ===Ansprechpartner iq digital=== | ||
Die iq digital steht für Fragen und Kommentare gerne zur Verfügung. Sollten wir einmal nicht weiterhelfen können, ist es uns möglich einen Entwickler von Google als Ansprechpartner in die Diskussion mit einzubeziehen. | Die iq digital steht für Fragen und Kommentare gerne zur Verfügung. Sollten wir einmal nicht weiterhelfen können, ist es uns möglich einen Entwickler von Google als Ansprechpartner in die Diskussion mit einzubeziehen. | ||
====Tim Lohmann (Mobile Developer Ad Technology)==== | |||
;Telefon:+49 211 887 2336 | |||
;E-Mail:tim.lohmann@iqdigital.de | |||
===Wichtige Dokumente=== | ===Wichtige Dokumente=== | ||
| Zeile 210: | Zeile 197: | ||
*im Falle einer Buchung: | *im Falle einer Buchung: | ||
**erzeugt das Interstitial mit Hilfe des GMA SDKs | **erzeugt das Interstitial mit Hilfe des GMA SDKs | ||
** | **vergrößert den Werbecontainers auf Display-Größe | ||
*bei Orientationchange- oder Resize-Event: passt die Werbeseite und den Werbecontainer an die neuen Display-Maße an | *bei Orientationchange- oder Resize-Event: passt die Werbeseite und den Werbecontainer an die neuen Display-Maße an | ||
*bereitet im Hintergrund weiter den Content vor | *bereitet im Hintergrund weiter den Content vor | ||
| Zeile 295: | Zeile 282: | ||
*erstellt den Werbecontainer mit Größe, welche in der Antwort vom Andserver auf das Adrequest mitgeliefert wird | *erstellt den Werbecontainer mit Größe, welche in der Antwort vom Andserver auf das Adrequest mitgeliefert wird | ||
*lauscht mit dem EventListener auf mögliche setsize- oder noad-Events und verändert den Werbecontainer entsprechend. | *lauscht mit dem EventListener auf mögliche setsize- oder noad-Events und verändert den Werbecontainer entsprechend. | ||
*im Falle einer Ausbuchung: empfängt sie ein noad-Event, muss sie die Werbeplatzierung und die zugehörige Anzeigenkennzeichnung komplett entfernen bzw. ausblenden | *im Falle einer Ausbuchung: | ||
**empfängt sie ein setsize-Event muss sie die Werbeplatzierung und den Werbecontainer an die neue Größe anpassen, sofern sich diese von der aktuellen Größe unterscheidet | |||
**empfängt sie ein noad-Event, muss sie die Werbeplatzierung und die zugehörige Anzeigenkennzeichnung komplett entfernen bzw. ausblenden | |||
|workflowad= | |workflowad= | ||
#App sendet Adrequest an Adserver | #App sendet Adrequest an Adserver | ||
#Adserver antwortet mit Werbebuchung | #Adserver antwortet mit Werbebuchung | ||
#App erzeugt | #App erzeugt Werbecontainer mit der Größe, die in der Response des Adservers enthalten ist | ||
#Werbecontainer | #eventuell muss der Werbecontainer auf Grund eines setsize-Events angepasst werden | ||
|workflownoad= | |workflownoad= | ||
#App sendet Adrequest an Adserver | #App sendet Adrequest an Adserver | ||
#Adserver antwortet | #Adserver antwortet mit Ausbuchung als Werbebuchung | ||
#App | #App empfängt eine Response mit der Größe 99x1 und erhält kurze Zeit später ein noad-Event | ||
#App blendet Werbeplatzierung und Anzeigenkennzeichnung bis zum nächsten Pagerequest aus | |||
|creativesizes= | |creativesizes= | ||
320x50, 320x53, 320x80, 320x106, 320x160, 320x320, 320x416, 320x460, 300x50, 300x75, 300x100, 300x150, 300x200, 300x250, 300x600 | 320x50, 320x53, 320x80, 320x106, 320x160, 320x320, 320x416, 320x460, 300x50, 300x75, 300x100, 300x150, 300x200, 300x250, 300x600 | ||
| Zeile 318: | Zeile 307: | ||
}} | }} | ||
== | ==Dokumentation der iq digital App Events== | ||
Die | Die Werbetemplates der iq digital senden in bestimmten Situationen Events an die App. Die App muss auf diese Events reagieren und gemäß der folgenden Spezifikation den Werbecontainer verändern. Die App Events bestehen dabei immer aus dem Namen und einem "data"-String. | ||
Die App Events | |||
==Dokumentation | ===Wichtige Links in der GMA SDK Dokumentation=== | ||
*[https://developers.google.com/ad-manager/mobile-ads-sdk/ios/banner#app_events GMA SDK iOS App Events] | |||
*[https://developers.google.com/ad-manager/mobile-ads-sdk/android/banner#app_events GMA SDK Android App Events] | |||
===setsize – Event=== | ===setsize – Event=== | ||
| Zeile 335: | Zeile 322: | ||
;width:Die neue Breite des Adviews in Pixel (Device-Independent-Pixel) als ganze Zahl. | ;width:Die neue Breite des Adviews in Pixel (Device-Independent-Pixel) als ganze Zahl. | ||
;height:Die neue Höhe des Adviews in Pixel (Device-Independent-Pixel) als ganze Zahl. | ;height:Die neue Höhe des Adviews in Pixel (Device-Independent-Pixel) als ganze Zahl. | ||
{{Warnung|text=Ausnahme: Für eine Anpassung auf die maximal verfügbare Breite oder Höhe wird der Wert '''max''' verwendet.}} | {{Warnung|text=Ausnahme: Für eine Anpassung auf die maximal verfügbare Breite oder Höhe wird der Wert '''max''' verwendet. Mit maximaler verfügbare Breite bzw. Höhe ist im Normalfall die Displaybreite bzw. -Höhe gemeint. Sollte eine App hier zwingende Abweichungen haben, wie einen notwendigen Rand, muss dies unbedingt '''frühzeitig mit iq digital''' besprochen werden.}} | ||
Beispielaufrufe: | Beispielaufrufe: | ||
| Zeile 346: | Zeile 334: | ||
Das noad-Event wird von den Werbetemplates der iq digital aufgerufen, um der App zu signalisieren, dass für die Platzierung keine Buchung vorliegt und die App die Werbeplatzierung '''und die zugehörige Anzeigenkennzeichnung''' entfernen soll. | Das noad-Event wird von den Werbetemplates der iq digital aufgerufen, um der App zu signalisieren, dass für die Platzierung keine Buchung vorliegt und die App die Werbeplatzierung '''und die zugehörige Anzeigenkennzeichnung''' entfernen soll. | ||
Der "data"-String hat für dieses Event keine Bedeutung und kann ignoriert werden. | Der "data"-String hat für dieses Event keine Bedeutung und kann ignoriert werden. Da das AppEventListener Interface von Google eine @NonNull Annotation für data hat, wird beim noad-Event einfach der Wert "noad" für data übergeben, da der leere String von Google als null umgewandelt wird. | ||
[[Kategorie:Ad Technology]][[Kategorie:APP]] | [[Kategorie:Ad Technology]][[Kategorie:APP]] | ||
[[en:Integration of the Google Mobile Ads SDK]] | [[en:Integration of the Google Mobile Ads SDK]] | ||
Aktuelle Version vom 19. Juli 2024, 07:42 Uhr
Diese Dokumentation dient dazu den Einbau des Google Mobile Ads SDK (GMA SDK) und die Werbeintegration der iq digital zu erklären. Sie geht dabei auf notwendige und wichtige Eigenheiten ein und versucht übliche Missverständnisse aufzuklären.
Die Dokumentation beginnt dabei mit dem GMA SDK und allgemeinen Informationen, welche für alle Werbeformen gelten, die in der App laufen sollen. Darauf folgen Werbeform spezifische Erklärungen und zum Abschluss werden werbeform spezifische Events erklärt, welche die App berücksichtigen muss.
Offizielle Dokumentation zum Google Mobile Ads SDK
Das Google Mobile Ads SDK (GMA SDK) bringt alles mit, was für eine Werbeausspielung in nativen Apps benötigt wird.
Getting Started zum Google Mobile Ads SDK
GMA SDK Android Getting Started
Download des Google Mobile Ads SDK
Android
Das GMA SDK ist in den Android Play Services integriert und deshalb auf den Android Geräten vorhanden.
iOS
Für iOS kann das GMA SDK hier heruntergeladen werden: Download iOS
Ad-Manager vs. Admob
Die Dokumentation zum Google Mobile Ads SDK gibt es in zwei Varianten: für Ad-Manager- und Admob-Nutzer. Die iq digital ist ein Ad-Manager Kunde, deswegen muss unbedingt darauf geachtet werden, dass in der Browser-URL https://developers.google.com/ad-manager/... enthalten ist. Die Admob Doku unterscheidet sich leicht von der Ad-Manager Doku.
Kurze Einführung in den Lebens-Zyklus einer Werbeausspielung mit dem GMA SDK
Am Beispiel einer Banner-Werbeausspielung wird hier kurz der Lebens-Zyklus einer Werbeausspielung erklärt.
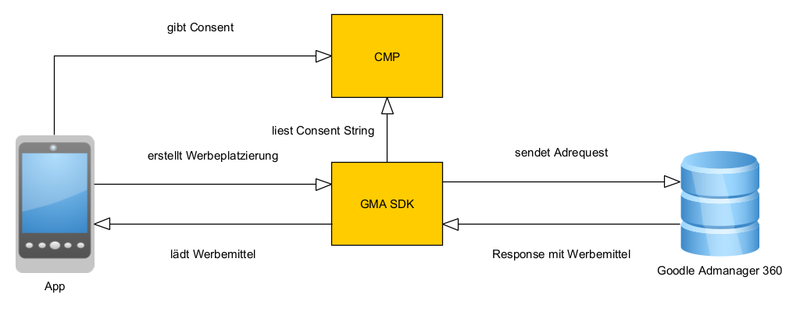
Request
Das Adrequest wird in der App zusammengestellt und besteht aus mehreren Komponenten. Für eine erfolgreiche Werbeausspielung sind folgende Komponenten wichtig:
- Consent String
- Die App benötigt vom Nutzer einen gültigen Consent für die Werbeausspielung. Dabei sind neben mehreren relevanten Purposes auch der Vendor 755 Google Advertising Products notwendig (s.u.)
- Creative-Sizes
- In den meisten Fällen benutzen wir multisize-Adrequests. Das bedeutet, dass das Adrequest mehrere Creative Größen enthält und der Adserver daraufhin prüft, ob er ein Creative für eine dieser Größen zur Verfügung hat. Beispiele sind z.B. 320x1, 320x53, 320x80, 320x106, 320x160 etc.
- Adunit
- Die Adunit ist die Adresse der Werbeplatzierung. Damit weiß der Adserver, auf welcher Seite eine Werbeausspielung erfolgt. Die Adunit ist für alle Adrequests eines Pagerequests gleich. Beispiel: /183/Rheinischer_Kurier_ios_phone/homepage
- Keywords (optional)
- Keywords sind Key-Value Paare und können eine Werbeplatzierung um weitere Informationen anreichern, die für eine gezielte Werbeausspielung notwendig sind. Die Werbeplatzierungen der iq digital enthalten alle eine bestimmte Bezeichnung, welche über die Keywords dem Adserver mitgegeben wird. Beispiel: kw=iqadtile1,digtransfrom&tile=1&doc=homepage
Adserver Google Admanager 360
Wenn der Adserver gültigen Consent besitzt, prüft ein Verteilungsalgorithmus, ob eine oder mehrere Werbebuchungen für die Adunit, Creative sizes und Keywords vorliegen. Ist dies der Fall wählt der Adserver die beste dafür aus. Sind mehrere Buchungen gleich wichtig, wählt er zufällig eine davon aus. Nur im Falle keiner Buchung würde er eine no ad oder no fill Meldung ausgeben, die besagt, dass für die Kombination aus adunit, creative size und Keywords keine Buchung existiert.
Ausspielung innerhalb der App
Die App lädt die Response des Adservers, die aus dem Template-Code und den Creative Komponenten besteht. Dabei ist zu beachten, dass der Werbecontainer auf die creative size des ausgelieferten Creatives vergrößert wird. Für Fullscreen Ads muss diese Größe von der App nachträglich auf die Display Viewport Größe (also device independent pixel) angepasst werden. Im Falle einer Banner Anzeige bekommt die App meist nach dem Ladevorgang ein oder mehrere setsize-Events über den einzubauenden AppEventHandler und muss den Werbecontainer auf die neue Größe anpassen, sofern diese sich von der creative size unterscheidet.
Impression-Zählung
Eine Impression Zählung, die misst, dass ein Ad angesehen wurde, wird vom GMA SDK automatisch abgeschickt, sobald mindestens 1px im sichtbaren Bereich des Displays ist.
Allgemeine Informationen
Adunits (Zonierung)
Der Google Ad Manager benutzt zur Adressierung der Seiten Adunits, die sich wie folgt zusammensetzen können:
- /netzwerkId/level1
- /netzwerkId/level1/seitentyp
- /netzwerkId/level1/level2/seitentyp
- /netzwerkId/level1/level2/level3/seitentyp
- usw.
Begriffserklärung
- netzwerkId
- Hier ist immer die Netzwerk ID der iq digital einzugeben: 183
- level1
- Dies ist die Bezeichnung der App im Google Ad Manager und wird von der iq digital vorgegeben. Die Bezeichnung besteht aus <appname>_app_<plattform>_<gerätetyp>.
- appname
- Der Name der App
- plattform
- Das Betriebsystem, also ios oder android
- gerätetyp
- Der Gerätetyp, also phone oder tablet
- level2
- Dies ist die Bezeichnung einer Rubrik der App, z.B. politik
- level3 (usw.)
- Dies ist die Bezeichnung für eine Unterrubrik, z.B. im Falle von politik als level2 wäre ausland eine Unterrubrik für level3. Level4 und höher sind weitere tiefere Verzweigungen der App, diese werden im Normalfall nicht als Adunits angelegt. Solche Seiten würden dann über das übergeordnete level3 vermarktet werden. Beispiel: Eine Seite politik/ausland/usa ist zu speziell, um sie einzeln zu vermarkte. In so einem Fall ist es sinnvoll, dass sie nur bis level3, also als politik/ausland, vertaggt wird.
- seitentyp
- In Apps mit Banner-Anzeigen (z.B. News Apps) bezeichnet seitentyp die unterschiedlichen Seitentypen, also ob es sich z.B. um eine Übersichts-, Artikel- oder Bildergalerieseite handelt. Übliche Werte dafür sind homepage, index, artikel, bildgal. In Apps mit Fullscreen-Anzeigen (z.B. epaper oder Zeitungs Apps) werden mit seitentyp die unterschiedlichen Anzeigeplätze innerhalb der Rubrik gemeint, also ob es sich z.B. erste, zweite oder dritte Swipe Anzeige handelt. Übliche Werte sind openingpage, swipe_1, swipe_2, swipe_3 usw.
Beispiel für die fiktive Rheinischer Kurier News App mit Banner-Anzeigen:
- /183/Rheinischer_Kurier_app_ios_phone
- /183/Rheinischer_Kurier_app_ios_phone /homepage
- /183/Rheinischer_Kurier_app_ios_phone/politik/index
- /183/Rheinischer_Kurier_app_ios_phone/politik/artikel
- /183/Rheinischer_Kurier_app_ios_phone/politik/bildgal
- /183/Rheinischer_Kurier_app_ios_phone/sport/index
- /183/Rheinischer_Kurier_app_ios_phone/sport/artikel
- /183/Rheinischer_Kurier_app_ios_phone/sport/bildgal
Beispiel für die fiktive Rheinischer Kurier Epaper iPad App mit Fullscreen-Anzeigen:
- /183/Rheinischer_Kurier_epaper_app_ios_tablet
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/preloading_ad
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/openingpage
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_1
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_2
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_3
Generell sind die Adunits vom Google Ad Manager so gedacht, dass sie sich dynamisch aus dem CMS des Mandanten generieren lassen. Sollte das CMS so angelegt sein, dass eine andere Benennung sinnvoll erscheint, muss die iq digital frühzeitig kontaktiert werden, damit eine sinnvolle Lösung für alle Beteiligten gefunden werden kann.
Bei Rubriken mit einem "und" bzw. einem "&" im Namen, wie z.B. Wirtschaft & Politik, bietet es sich an, nur die Hauptwörter getrennt mit einem Unterstrich aufzuführen, also wirtschaft_politik.Creative Sizes
Im Google Ad Manager stehen die Creative Sizes für die Werbemittel-Größen. Dabei ist es möglich dass die tatsächlich ausgespielte Größe eines Werbemittels von der CreativeSize abweicht (in so einem Fall wird von Pseudogröße gesprochen). Die App muss für ein Adrequest der entsprechenden Platzierung alle zugehörigen Creative Sizes abfragen. Die oft lange Liste aus Größen ergibt sich aus den vielen möglichen unterschiedlichen Werbeformen und den Unterschieden in direkter und programmatischer Vermarktung.
Bei Fullscreen Ad und Preloading Ad Platzierungen werden meist Größen für Portrait- und Landscape-Modus gemeinsam abgefragt.
Beispiele für Creative Sizes einer Banner Platzierung:
99x1, 320x1, 320x50, 320x53, 320x80, 320x160, 320x320, 300x50, 300x75, 300x100, 300x150, 300x250 (In diesem Beispiel sind 99x1 und 320x1 Pseudogrößen. 99x1 ruft eine Ausbuchung vom Adserver, die die Werbeplatzierung ausblenden lässt. 320x1 ist eine historische Pseudogröße, welche in seltenen Fällen für von der Norm abweichende Werbemittel auf der Platzierung iqadtile1 verwendet wird. Jede Banner-Platzierung hat eine vergleichbare Pseudogröße der Form 320xY mit Y als Platzierungsbezeichnung, z.B. 320x1, 320x3, 320x4, 320x8 etc.
Beispiele für Creative Sizes einer Fullscreen Platzierung auf einem Android Tablet:
310x480, 480x310, 750x1024, 1024x750
Links zu Creative Sizes im Google Mobile Ads SDK:
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/banner#multiple_ad_sizes
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/banner#multiple_ad_sizes
und
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/banner#custom_ad_sizes
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/banner#custom_ad_sizes
Keywords (Anhängen von Key-Value-Paaren)
Ein Adrequest bekommt als CustomTargeting immer eine Gruppe aus Key-Value Paaren. Dabei können mehrere Werte (Values) mit einem Komma separiert sein. Diese Keywords haben mehrere Funktionen:
- bestimmte Buchungen liefern nur aus, wenn diese Keywords existieren (z.B. bei bestimmten Produkten oder auch bei Testschaltungen)
- Buchungen können über solche Keywords von der Auslieferung ausgeschlossen werden (z.B. um fehlerhafte Darstellungen einer Werbebuchung zu verhindern)
- solche Keywords erlauben detaillierte Auslieferungs-Berichte (Reports)
Die iq digital benutzt dabei bestimmte Key-Value-Paare. Hier sind die wichtigsten Keys erklärt:
- kw
- Generelle Keyword Liste. Hier sind meist mehrere Werte mit Komma separiert. Üblich sind einige Legacy-Werte (z.B. digtransform,nospa,enozqi). Hinzu kommen Bezeichner für die App oder die Seite (z.B. Rheinischer_Kurier_app_ios_phone), sowie die Werbeplatzierungsbezeichnung (z.B. iqadtile3).
- tile
- Die Nummer der Werbeplatzierung. Im Falle eines iqadtile3 also als Wert 3.
- doc
- Die Bezeichnung des Seitentyps. Gültige Werte sind homepage, index, artikel, bildgal
- iqadtype
- Die Angabe der Plattform. Gültige Werte sind online, mew, app, amp
- appver
- Die Bezeichnung der Appversions-Nummer. Beispiel: Version 4.01 sollte dann appver=4_01 sein. Es sollte eine sinnvolle Bezeichnung sein, damit im Problemfall eine bestimmte Appversion von der Vermarktung ausgeschlossen werden kann.
Angaben welche Keywords für welche Platzierung verwendet werden sollen, finden sich in der creative_sizes_and_keywords.xlsc Tabelle, die von der iq digital zu Projektstart zur Verfügung gestellt wird.
Links zum CustomTargeting im Google Mobile Ads SDK
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting#custom_targeting
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting#custom_targeting
Content-Url Parameter im Adrequest
Damit programmatische Partner (z.B. Adexchange, Headerbidding oder Backfill) möglichst hoch um eine Werbeplatzierung bieten, muss dieser App-Werbeplatzierung mitgeteilt werden, zu welcher stationären Webseite sie tatsächlich gehört. Dies geschieht über den content-url Parameter im Adrequest. Hier ist als Wert die URL der Webseite zu übergeben, die möglichst genau zu dem Inhalt in der App passt. Beispiel: Ein App-Artikel sollte im content-url Parameter auf seinen stationären Webartikel verlinken, eine App Startseite auf die Homepage usw. Das GMA SDK besitzt dazu eine setContentUrl-Funktion. Dies wird hier genauer beschrieben:
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting?hl=de#content_url
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting?hl=de#content_url
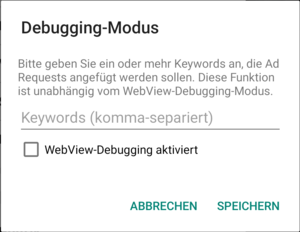
Debugging
Es muss eine "Easter-Egg"-Funktion in die App eingebaut werden, damit die iq digital Probleme und neue Werbeformen innerhalb der Live App (Version aus dem App- bzw. Playstore) testen kann. Der Adserver DFP bietet die Möglichkeiten Testschaltungen über ein Keyword in der App auszuspielen.
In einem selten frequentierten Bereich der App, wie z.B. dem Impressum, sollte es daher die Möglichkeit für Eingeweihte geben, einen kleinen Dialog aufzurufen. Durch diesen kann man ein selbst gewähltes Keyword jedem zukünftigen Adrequest anhängen. Gleichzeitig oder durch das Aktivierung einer Checkbox kann der USB-Debug-Modus, um die Werbe Webviews in der Android App auf dem Desktop Chrome zu inspizieren, aktiviert werden.
WebView.setWebContentsDebuggingEnabled(true);
Danach kann man unter Android die Webviews der App im Desktop Chrome mit chrome://inspect einsehen. Dies ermöglicht Fehler in der Werbedarstellung besser zu analysieren.
Ohne ein Debug Easter Egg in der App kann nach Livegang keine Testschaltung aufgesetzt werden und es können auch keine Probleme analysiert werden. Dies würde die Wartung der App von Seiten der iq digital verhindern und auch dem Mandanten keine Möglichkeit geben, selber seine App mit Testwerbung zu überprüfen. Die Keyword-Funktion dient daher, den Personenkreis einzuschränken, der die Testschaltungen zu Gesicht bekäme.
Das Anhängen der Keywords ist beim Punkt #Anhängen von Key-Value-Paaren genauer erklärt.
Mehrfache Keywords werden durch Kommata separiert.
Es gibt vielfältige Optionen, wie das Easter-Egg aktiviert werden kann. Mehrfache/unsinnige Taps auf UI-Elemente oder eine ganz spezielle Eingabe ins Suchfeld seien hier beispielhaft genannt. Die iq digital erlaubt sich aber die Vorgabe, dass unter Android und iOS das Debug-Easter-Egg identisch aktiviert wird. Bei der Art der Aktivierung des Debug-Easter-Egg stehen wir gerne beratend zur Seite.
Wichtige Hinweise zu dieser Anleitung
Die Adunits für die Werbeplatzierungen werden von uns erst zu Projektstart erstellt und mit Testwerbung belegt. Anschließend werden die Adunits an den Mandanten übermittelt. Bitte nicht mit der im SDK fest eingebauten Logik für Test-Werbemittel arbeiten. Diese entspricht nicht der Art und Weise wie die von der iq digital vermarktete Werbung funktioniert und führt zu Missverständnissen. Stattdessen sind auf den Adunits permanent Buchungen mit Test-Werbemitteln aktiv welche über ein spezielles Test-Keyword im Adrequest vom Adserver ausgeliefert werden.
Ansprechpartner iq digital
Die iq digital steht für Fragen und Kommentare gerne zur Verfügung. Sollten wir einmal nicht weiterhelfen können, ist es uns möglich einen Entwickler von Google als Ansprechpartner in die Diskussion mit einzubeziehen.
Tim Lohmann (Mobile Developer Ad Technology)
- Telefon
- +49 211 887 2336
- tim.lohmann@iqdigital.de
Wichtige Dokumente
Liste der Creative Sizes und Keywords für jede Platzierung:
- <datum>_dfp_creative_sizes.xlsx
Liste der Adunits:
(diese dienen nur als Orientierungshilfe. Die Apps sollten diese Zonen dynamisch aus dem CMS generieren) <appname> muss durch den entsprechenden App Namen ersetzt werden.
- <datum>_adunits_<appname>_android_tablet.txt
- <datum>_adunits_<appname>_ios_tablet.txt
- <datum>_adunits_<appname>_ android_phone.txt
- <datum>_adunits_<appname>_ios_phone.txt
Preloading Ad
Verwendete Creative Sizes
- Smartphone
- 320x480 bzw. 480x320
- Tablet
- 768x1024 bzw. 1024x768
(bei Android auch zusätzlich: 320x480 bzw. 480x320)
Keywords
- kw
- iqadtilePre
- tile
- 0
Kurzbeschreibung der Werbeform
Die Werbeplatzierung ist eine Display ausfüllende Anzeige, die während des Ladescreen (Splashscreen) der App angezeigt wird. Sie wird für 5s angezeigt und schließt dann automatisch. In einer Ecke wird ein Close-Button angezeigt, um vorzeitig zum Inhalt der App zu gelangen.
Position innerhalb der App
Die Platzierung legt sich wie ein Overlay über den Splash-Screen der App. Im Hintergrund kann die App den Content laden.
Aufgaben des Werbetemplates
- skaliert Werbemittel bei Beibehaltung des Seitenverhältnisses entsprechend der Abmaße des Werbecontainers
- schließt das Werbemittel nach 5s
- positioniert und zentriert das Werbemittel
- zeigt in einer Ecke einen Close-Button an, mit dem der Nutzer jederzeit zum Content zurückkehren kann.
- bei Orientationchange- oder Resize-Event: skaliert die Werbemittel enstprechend der neuen Maße. Dies kann mehrere hundert Millisekunden dauern, bis alle neuen Maße feststehen und vom Webviewbrowser zur Verfügung gestellt werden.
Durch die Skalierung können je nach Display am Rand schwarze oder weiße Balken entstehen. Dies passiert immer dann, wenn das Display ein anderes Seitenverhältnis als die Werbemittel hat.
Aufgaben der App
- sendet das Adrequest während des Splash-Screens
- im Falle einer Buchung:
- erzeugt das Interstitial mit Hilfe des GMA SDKs
- vergrößert den Werbecontainers auf Display-Größe
- bei Orientationchange- oder Resize-Event: passt die Werbeseite und den Werbecontainer an die neuen Display-Maße an
- bereitet im Hintergrund weiter den Content vor
- im Falle keiner Buchung: wird normal der Content geladen
Ablauf bei einer Buchung im Adserver
- App wird vom Nutzer gestartet
- App sendet Adrequest an Adserver
- Adserver antwortet mit Werbebuchung
- App erzeugt das Interstitial
- Werbetemplate skaliert Werbemittel in dem Container
- nach 5s schließt sich das Ad automatisch und der Content dahinter wird sichtbar
Ablauf bei keiner Buchung im Adserver
- App sendet Adrequest an Adserver
- Adserver antwortet, dass er keine Werbebuchung hat
- App lädt ganz normal den Content
Fullscreen Anzeigen (auch Swipe Anzeigen oder Swipe-Ads genannt)
Verwendete Creative Sizes
- Smartphone
- 310x480 bzw. 480x310
- Tablet
- 750x1024 bzw. 1024x750
(bei Android auch zusätzlich: 310x480 bzw. 480x310)
Keywords
- kw
- iqadtileFull
- tile
- 1
Kurzbeschreibung der Werbeform
Die Werbeplatzierung ist eine Display ausfüllende Anzeigen, die zwischen zwei regulären Content-Seiten in der App angezeigt wird. Sie lässt sich horizontal wie die übrigen Content-Seiten swipen und wird von keinen Teilen der App (wie App-Header oder -Footer) überlagert. Sollte der Nutzer ein Orientationchange-Event erzeugen, passt sich die Anzeige dem neuen Seitenverhältnis an.
Position innerhalb der App
Die Platzierung ist dynamisch zwischen zwei Content-Seiten eingebettet. Dabei befindet sich die Werbeplatzierung immer rechts neben der Seite, die Ihr im Content zugeordnet ist, z.B. Politik/swipe_1 meint, dass zuerst die 1. Politik-Content-Seite angezeigt wird und beim nächsten Swipe die Werbe-Seite erscheint
Aufgaben des Werbetemplates
- skaliert Werbemittel bei Beibehaltung des Seitenverhältnisses entsprechend der Abmaße des Werbecontainers
- positioniert und zentriert das Werbemittel
- bei Orientationchange- oder Resize-Event: skaliert die Werbemittel enstprechend der neuen Maße. Dies kann mehrere hundert Millisekunden dauern, bis alle neuen Maße feststehen und vom Webviewbrowser zur Verfügung gestellt werden.
Durch die Skalierung können je nach Display am Rand schwarze oder weiße Balken entstehen. Dies passiert immer dann, wenn das Display ein anderes Seitenverhältnis als die Werbemittel hat.
Aufgaben der App
- sendet das Adrequest 1-2 Content-Seiten vor der Platzierung ab, damit der Adserver Zeit genug hat, die Werbung zu liefern
- erzeugt dynamisch eine Werbeseite im Seitenfluss rechts neben der zugeordneten Content-Seite
- im Falle einer Buchung: vergößert den Werbecontainers auf Display-Größe
- blendet App-Header und -Footer aus (falls erforderlich)
- bei Orientationchange- oder Resize-Event: passt die Werbeseite und den Werbecontainer an die neuen Display-Maße an
- im Falle keiner Buchung: entfernt die Werbeseite aus dem Seitenfluss
Ablauf bei einer Buchung im Adserver
- App sendet Adrequest an Adserver
- Adserver antwortet mit Werbebuchung
- App erzeugt dynamisch die Werbeseite
- Werbecontainer wird auf die Display-Abmaße aufgezogen
- Werbetemplate skaliert Werbemittel in dem Container
Ablauf bei keiner Buchung im Adserver
- App sendet Adrequest an Adserver
- Adserver antwortet, dass er keine Werbebuchung hat
- App erzeugt keine Werbeseite bzw. entfernt eine zuvor erzeugte Werbeseite aus dem Seitenfluss
Banner-Anzeigen
Verwendete Creative Sizes
320x50, 320x53, 320x80, 320x106, 320x160, 320x320, 320x416, 320x460, 300x50, 300x75, 300x100, 300x150, 300x200, 300x250, 300x600 Weitere Größen sind möglich. Je nach Platzierung wird nur ein Auszug der Größenliste im Adrequest verwendet. Eine genaue Zuordnung erfolgt in einem separaten Dokument.
Keywords
- kw
- nospa, enozqi, digtransform, iqadtileX*
- tile
- X*
X entspricht dabei der Nummer der Platzierung, z.B. iqadtile1, iqadtile3, iqadtile4, iqadtile99, iqadtile8
Kurzbeschreibung der Werbeform
Die Werbeplatzierung ist ein Banner innerhalb einer Content-Seite. Je nach Werbeform kann diese Anzeige mehr oder weniger Interaktivität für den Endnutzer besitzen. Sie kann anmiert oder eine komplexe HTML-Anzeige sein. Es ist auch möglich dass die Anzeige durch bestimmte Ereignisse sich in der Größe verändert.
Position innerhalb der App
Die Platzierung ist zwischen Content-Elemente einer Seite platziert und erfordert eine Anzeigenkennzeichnung "Anzeige" oberhalb der Platzierung. Üblicherweise befinden sich mehrere Platzierungen innerhalb einer Seite.
Aufgaben des Werbetemplates
- kümmert sich um die Funktionalität, welche je nach Werbeform simpel oder komplex sein kann.
Aufgaben der App
- sendet die Adrequests für alle Platzierungen einer Seite
- baut für jede Platzierung eine Anzeigenkennzeichnung "Anzeige" oberhalb der Platzierung ein
- erstellt den Werbecontainer mit Größe, welche in der Antwort vom Andserver auf das Adrequest mitgeliefert wird
- lauscht mit dem EventListener auf mögliche setsize- oder noad-Events und verändert den Werbecontainer entsprechend.
- im Falle einer Ausbuchung:
- empfängt sie ein setsize-Event muss sie die Werbeplatzierung und den Werbecontainer an die neue Größe anpassen, sofern sich diese von der aktuellen Größe unterscheidet
- empfängt sie ein noad-Event, muss sie die Werbeplatzierung und die zugehörige Anzeigenkennzeichnung komplett entfernen bzw. ausblenden
Ablauf bei einer Buchung im Adserver
- App sendet Adrequest an Adserver
- Adserver antwortet mit Werbebuchung
- App erzeugt Werbecontainer mit der Größe, die in der Response des Adservers enthalten ist
- eventuell muss der Werbecontainer auf Grund eines setsize-Events angepasst werden
Ablauf bei keiner Buchung im Adserver
- App sendet Adrequest an Adserver
- Adserver antwortet mit Ausbuchung als Werbebuchung
- App empfängt eine Response mit der Größe 99x1 und erhält kurze Zeit später ein noad-Event
- App blendet Werbeplatzierung und Anzeigenkennzeichnung bis zum nächsten Pagerequest aus
Dokumentation der iq digital App Events
Die Werbetemplates der iq digital senden in bestimmten Situationen Events an die App. Die App muss auf diese Events reagieren und gemäß der folgenden Spezifikation den Werbecontainer verändern. Die App Events bestehen dabei immer aus dem Namen und einem "data"-String.
Wichtige Links in der GMA SDK Dokumentation
setsize – Event
Das setsize-Event wird von den Werbetemplates der iq digital aufgerufen, um die Größe des Adviews der Werbeplatzierung zu verändern. Der "data"-String hat das Format "width:height" für eine sofortige Änderung der Größe.
Parameter
Die Parameter werden mit einem Doppelpunkt von einander getrennt.
- width
- Die neue Breite des Adviews in Pixel (Device-Independent-Pixel) als ganze Zahl.
- height
- Die neue Höhe des Adviews in Pixel (Device-Independent-Pixel) als ganze Zahl.
Beispielaufrufe:
- "setsize","320:80"
- Adview bekommt die neue Größe 320x80 Pixel
- "setsize","320:240"
- Adview bekommt die neue Größe 320x240 Pixel
- "setsize","max:160"
- Adview wird auf die maximal verfügbare Breite und eine Höhe von 160 Pixel angepasst
- "setsize","max:max"
- Adview wird auf die maximal verfügbare Breite und die maximal verfügbare Höhe angepasst
noad – Event
Das noad-Event wird von den Werbetemplates der iq digital aufgerufen, um der App zu signalisieren, dass für die Platzierung keine Buchung vorliegt und die App die Werbeplatzierung und die zugehörige Anzeigenkennzeichnung entfernen soll.
Der "data"-String hat für dieses Event keine Bedeutung und kann ignoriert werden. Da das AppEventListener Interface von Google eine @NonNull Annotation für data hat, wird beim noad-Event einfach der Wert "noad" für data übergeben, da der leere String von Google als null umgewandelt wird.