Integration of the Google Mobile Ads SDK: Difference between revisions
No edit summary |
No edit summary Tag: Manual revert |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 59: | Line 59: | ||
:;platform:The operating system, in other words ''ios'' or ''android'' | :;platform:The operating system, in other words ''ios'' or ''android'' | ||
:;devicetype:The device type, in other words ''phone'' or ''tablet'' | :;devicetype:The device type, in other words ''phone'' or ''tablet'' | ||
;level2:This is the designation of a section of the app, e.g. politik | ;level2:This is the designation of a section of the app or the homepage, e.g. ''politik'', ''openingpage'' | ||
;level3 (etc.):This is the designation for a sub-section. For example: in the case of politik as level2 ausland (foreign) would be a sub-section for level3. level4 and higher are further, deeper branches of the app and are not usually created as ad units. These types of pages would then be marketed via the supraordinate level3. Example: a page politik/ausland/usa is too specific to be marketed individually. In such a case, it is a good idea that it is only tagged down to level3, in other words as politik/ausland. | ;level3 (etc.):This is the designation for a sub-section. For example: in the case of politik as level2 ausland (foreign) would be a sub-section for level3. level4 and higher are further, deeper branches of the app and are not usually created as ad units. These types of pages would then be marketed via the supraordinate level3. Example: a page politik/ausland/usa is too specific to be marketed individually. In such a case, it is a good idea that it is only tagged down to level3, in other words as politik/ausland. | ||
;pagetype:In apps with banner ads (e.g. news apps), seitentyp designates the different page types – in other words, whether the page is, for example, an overview, article or photo gallery page. Standard values here are homepage, index, artikel, bildgal. In apps with fullscreen ads (e.g. ePaper or newspaper apps), seitentyp refers to the different ad positions within the section – in other words, whether they are the first, second or third swipe ad, for example. Standard values are | ;pagetype:In apps with banner ads (e.g. news apps), seitentyp designates the different page types – in other words, whether the page is, for example, an overview, article or photo gallery page. Standard values here are homepage, index, artikel, bildgal. In apps with fullscreen ads (e.g. ePaper or newspaper apps), seitentyp refers to the different ad positions within the section – in other words, whether they are the first, second or third swipe ad, for example. Standard values are swipe_1, swipe_2, swipe_3 etc. | ||
====Example for the fictitious Rheinischer Kurier news app with banner ads:==== | ====Example for the fictitious Rheinischer Kurier news app with banner ads:==== | ||
| Line 76: | Line 76: | ||
*/183/Rheinischer_Kurier_epaper_app_ios_tablet | */183/Rheinischer_Kurier_epaper_app_ios_tablet | ||
*/183/Rheinischer_Kurier_epaper_app_ios_tablet/preloading_ad | */183/Rheinischer_Kurier_epaper_app_ios_tablet/preloading_ad | ||
*/183/Rheinischer_Kurier_epaper_app_ios_tablet/openingpage | */183/Rheinischer_Kurier_epaper_app_ios_tablet/openingpage/swipe_1 | ||
*/183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_1 | */183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_1 | ||
*/183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_2 | */183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_2 | ||
| Line 126: | Line 126: | ||
*https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting#custom_targeting | *https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting#custom_targeting | ||
*https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting#custom_targeting | *https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting#custom_targeting | ||
===Content-Url parameter in the adrequest=== | |||
In order for programmatic partners (e.g. Adexchange, Headerbidding or Backfill) to bid as high as possible for an ad placement, this app ad placement must be told which stationary website it actually belongs to. This is done via the content-url parameter in the adrequest. The URL of the web page that matches the content in the app as closely as possible must be passed here as the value. Example: An app article should link to its stationary web article in the content-url parameter, an app home page to the home page, etc. The GMA SDK has a setContentUrl function for this purpose. This is described in more detail here: | |||
*https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting?hl=de#content_url | |||
*https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting?hl=de#content_url | |||
===Debugging=== | ===Debugging=== | ||
| Line 329: | Line 334: | ||
The noad event is called by the ad templates of iq digital to signal to the app that there is no booking for the position and that the app should remove the ad position '''and the corresponding ad label'''. | The noad event is called by the ad templates of iq digital to signal to the app that there is no booking for the position and that the app should remove the ad position '''and the corresponding ad label'''. | ||
The "data" string has no meaning for this event and can be ignored. | The "data" string has no meaning for this event and can be ignored. Since Google's AppEventListener interface has a @NonNull annotation for data, the noad event simply passes the value "noad" for data, since the empty string is converted as null by Google. | ||
[[Kategorie:Ad Technology]][[Kategorie:APP]] | [[Kategorie:Ad Technology]][[Kategorie:APP]] | ||
[[de:Einbau des Google Mobile Ads SDK]] | [[de:Einbau des Google Mobile Ads SDK]] | ||
Latest revision as of 15:51, 26 May 2025
The purpose of this documentation is to explain the integration of the Google Mobile Ads SDK (GMA SDK) and the ad integration process of iq digital. It outlines the necessary and important features of this process and attempts to clarify common misunderstandings.
The documentation begins with the GMA SDK and general information that applies to all ad formats designed to run in the app. This is followed by ad format-specific explanations and, finally, an explanation of ad format-specific events that have to be taken into consideration by the app.
Official documentation for the Google Mobile Ads SDK
The Google Mobile Ads SDK (GMA SDK) provides everything that is necessary for ad serving in native apps.
Getting Started with the Google Mobile Ads SDK
GMA SDK Android Getting Started
Downloading the Google Mobile Ads SDK
Android
The GMA SDK is integrated in the Android play services and is therefore present on Android devices.
iOS
The GMA SDK for iOS can be downloaded here: Download iOS
Ad-Manager vs. Admob
There are two versions of the documentation for the Google Mobile Ads SDK: one for Ad-Manager users and one for Admob users. iq digital is an Ad-Manager client, which is why it is essential that the browser URL includes https://developers.google.com/ad-manager/.... The Admob documentation differs slightly from the Ad-Manager documentation.
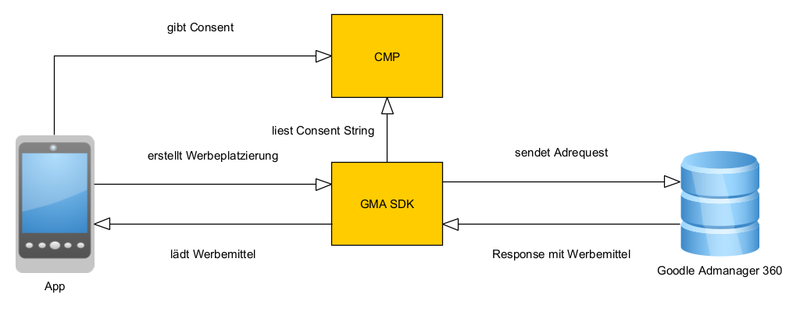
Brief introduction to the life cycle of ad serving with the GMA SDK
The life cycle of ad serving is briefly explained here using the example of banner ad serving.

Request
The ad request is compiled in the app and comprises multiple components. The following components are important for successful ad serving:
- Consent String
- The app requires a valid consent from the user for ad serving. This requires not only multiple relevant purposes but also Vendor 755 Google Advertising Products (see below).
- Creative Sizes
- In most cases, we use multisize ad requests. This means that the ad request contains multiple creative sizes and that the ad server then checks whether it can provide a creative for one of these sizes. Examples include 320x1, 320x53, 320x80, 320x106, 320x160 etc.
- Adunit
- The ad unit is the address of the ad position. The ad server then knows on which page an ad is to be served. The ad unit is the same for all ad requests of a page request. Example: /183/Rheinischer_Kurier_ios_phone/homepage
- Keywords (optional)
- Keywords are key-value pairs and can enhance an ad position with additional information needed for targeted ad serving. The ad positions of iq digital all contain a specific designation via which keywords are provided to the ad server. Example: kw=iqadtile1,digtransfrom&tile=1&doc=homepage
Adserver Google Admanager 360
If the ad server possesses a valid consent, a distribution algorithm checks whether one or more ad bookings are present for the ad unit, creative sizes and keywords. If this is the case, the ad server selects the best one for this purpose. If multiple bookings are equally important, the ad server selects one of them at random. Only in the case of a “no booking” would the ad server issue a no ad or no fill message, stating that no booking exists for the combination of ad unit, creative size and keywords.
Serving within the app
The app loads the response of the ad server comprising the template code and the creative components. It should be noted that the ad container is upsized to the creative size of the served creative. In the case of fullscreen ads, this size must be retroactively adapted to the display viewport size (in other words, device-independent pixels) by the app. In the case of a banner ad, the app generally receives one or more setsize events following the loading process via the AppEventHandler to be integrated and has to adapt the ad container to the new size if the new size differs from the creative size.
Impression counting
An impression count measuring that an ad has been viewed is automatically sent by the GMA SDK as soon as at least 1px is in the visible area of the display.
General informationen
Adunits (zoning)
For the purpose of addressing the pages, Google Ad Manager uses ad units, which can take the following forms:
- /networkId/level1
- /networkId/level1/pagetype
- /networkId/level1/level2/pagetype
- /networkId/level1/level2/level3/pagetype
- etc.
Explanation of terms
- networkId
- The network ID of iq digital is always to be entered here: 183
- level1
- This is the designation of the app in Google Ad Manager and is predefined by iq digital. The designation consists of <appname>_app_<platform>_<devicetype>.
- appname
- The name of the app
- platform
- The operating system, in other words ios or android
- devicetype
- The device type, in other words phone or tablet
- level2
- This is the designation of a section of the app or the homepage, e.g. politik, openingpage
- level3 (etc.)
- This is the designation for a sub-section. For example: in the case of politik as level2 ausland (foreign) would be a sub-section for level3. level4 and higher are further, deeper branches of the app and are not usually created as ad units. These types of pages would then be marketed via the supraordinate level3. Example: a page politik/ausland/usa is too specific to be marketed individually. In such a case, it is a good idea that it is only tagged down to level3, in other words as politik/ausland.
- pagetype
- In apps with banner ads (e.g. news apps), seitentyp designates the different page types – in other words, whether the page is, for example, an overview, article or photo gallery page. Standard values here are homepage, index, artikel, bildgal. In apps with fullscreen ads (e.g. ePaper or newspaper apps), seitentyp refers to the different ad positions within the section – in other words, whether they are the first, second or third swipe ad, for example. Standard values are swipe_1, swipe_2, swipe_3 etc.
Example for the fictitious Rheinischer Kurier news app with banner ads:
- /183/Rheinischer_Kurier_app_ios_phone
- /183/Rheinischer_Kurier_app_ios_phone /homepage
- /183/Rheinischer_Kurier_app_ios_phone/politik/index
- /183/Rheinischer_Kurier_app_ios_phone/politik/artikel
- /183/Rheinischer_Kurier_app_ios_phone/politik/bildgal
- /183/Rheinischer_Kurier_app_ios_phone/sport/index
- /183/Rheinischer_Kurier_app_ios_phone/sport/artikel
- /183/Rheinischer_Kurier_app_ios_phone/sport/bildgal
Example for the fictitious Rheinischer Kurier ePaper iPad app with fullscreen ads:
- /183/Rheinischer_Kurier_epaper_app_ios_tablet
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/preloading_ad
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/openingpage/swipe_1
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_1
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_2
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_3
The general idea behind the ad units of Google Ad Manager is that they can be dynamically and automatically generated from the CMS of the client. If the CMS is set up in such a way that it appears expedient to use different names, you must contact iq digital at the earliest opportunity to agree on a solution that is acceptable to all parties.
In the case of sections with an and” or a “&” in the name (e.g. Wirtschaft & Politik (Business & Politics), it is a good idea to list only the main words separated by an underscore (i.e. wirtschaft_politik).Creative sizes
Google Ad Manager lists the creative sizes for the ad sizes. The actual size of the served ad may differ from the creative size (in such cases, we talk of “pseudo-size”). The app must poll all corresponding creative sizes for an ad request for the corresponding position. The often long list of sizes is due to the many possible different ad formats and the differences in direct and programmatic marketing.
In the case of fullscreen ad and preloading ad positions, sizes for portrait and landscape mode are generally poled jointly.
Examples for creative sizes of a banner position:
99x1, 320x1, 320x50, 320x53, 320x80, 320x160, 320x320, 300x50, 300x75, 300x100, 300x150, 300x250 (in this example, 99x1 and 320x1 are pseudo-sizes. 99x1 calls an outbooking from the ad server and this results in blanking of the ad position. 320x1 is an historical pseudo-size used in rare cases in the position iqadtile1 for ads that deviate from the norm. Each banner position has a comparable pseudo-size with the form 320xY, where Y is the position designation; e.g. 320x1, 320x3, 320x4, 320x8 etc.
Examples for creative sizes of a fullscreen position on an Android tablet:
310x480, 480x310, 750x1024, 1024x750
Links to creative sizes in the Google Mobile Ads SDK:
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/banner#multiple_ad_sizes
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/banner#multiple_ad_sizes
and
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/banner#custom_ad_sizes
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/banner#custom_ad_sizes
Keywords (attachment of key-value pairs)
In the case of CustomTargeting, an ad request is always given a group of key-value pairs. Multiple values can be separated by a comma. These keywords have multiple functions:
- Certain bookings are only served if these keywords exist (e.g. for specific products or also in the case of test insertions).
- Bookings can be excluded from serving via these kinds of keywords (e.g. in order to prevent incorrect presentation of an ad booking).
- These kinds of keywords permit detailed serving reports.
iq digital uses certain key-value pairs, the most important of which are explained below:
- kw
- General keyword list: multiple values are generally separated by commas. Some legacy values are standard (e.g. digtransform, nospa, enozqi). There are also designators for the app or the page (e.g. Rheinischer_Kurier_app_ios_phone) as well as the ad position designation (e.g. iqadtile3).
- tile
- The number of the ad position; in the case of an iqadtile3 therefore as value 3
- doc
- The designation of the page type; valid values are homepage, index, artikel, bildgal.
- iqadtype
- Specification of the platform; valid values are online, mew, app, amp.
- appver
- The designation of the app version number (see below).
You can find details of which keywords are used for which position in the creative_sizes_and_keywords.xlsc table provided by iq digital at the start of the project.
Links to CustomTargeting in the Google Mobile Ads SDK
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting#custom_targeting
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting#custom_targeting
Content-Url parameter in the adrequest
In order for programmatic partners (e.g. Adexchange, Headerbidding or Backfill) to bid as high as possible for an ad placement, this app ad placement must be told which stationary website it actually belongs to. This is done via the content-url parameter in the adrequest. The URL of the web page that matches the content in the app as closely as possible must be passed here as the value. Example: An app article should link to its stationary web article in the content-url parameter, an app home page to the home page, etc. The GMA SDK has a setContentUrl function for this purpose. This is described in more detail here:
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting?hl=de#content_url
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting?hl=de#content_url
Debugging

An "Easter-Egg" function must be integrated in the app so that iq digital can check for problems and test new ad formats within the live app (version from the app or play store). The ad server DFP provides the option of serving test insertions via a keyword in the app.
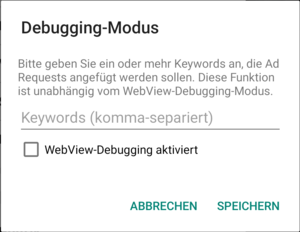
In a rarely frequented area of the app (such as the imprint), there should therefore be the option for “insiders” to call a small dialogue. This permits insiders to attach a self-selected keyword to every future ad request. The USB debug mode can be activated simultaneously or by ticking a checkbox to inspect the ad webviews in the Android app on Desktop Chrome.
WebView.setWebContentsDebuggingEnabled(true);
The webviews of the app can then be viewed in Desktop Chrome under Android with chrome://inspect. This permits easier analysis of errors in the presentation of the ad.
Without a debug Easter Egg in the app, it is not possible to perform a test insertion after going live, and it is also not possible to analyse any occurring problems. This would prevent maintenance of the app by iq digital and also mean that the client would be unable to check his app himself with test advertising. The keyword function therefore serves to limit the group of people who would be able to see the test insertions.
Attachment of the keywords is explained in more detail under #Attachment of key-value pairs.
Multiple keywords are separated by commas.
There are a wide range of options for activation of the Easter Egg. Multiple/Pointless taps on UI elements or highly specific input in the search field are just some examples. However, iq digital has defined a rule that the debug Easter Egg is activated identically under Android and iOS. We are happy to be of assistance with regard to the method via which the debug Easter Egg is activated.
Important notes on these instructions
We will only compile the ad units for the ad positions and trial-run test advertising on the ad units at the start of the project. The ad units will then be transmitted to the clients. Please do not use the logic that is integrated in the SDK for test ads. The logic does not correspond to the way in which the advertising marketed by iq digital works and will result in misunderstandings. Instead, bookings with test ads are permanently active on the ad units, and these test ads are served by the ad server via a special test keyword in the ad request.
Contacts at iq digital
Please feel free to contact iq digital if you have any questions or comments. In the event that we are unable to help, we have the option of including a developer from Google in the discussion.
Tim Lohmann (Mobile Developer Ad Technology)
- Phone
- +49 211 887 2336
- tim.lohmann@iqdigital.de
WImportant documents
List of creative sizes and keywords for each position:
- <date>_dfp_creative_sizes.xlsx
List of ad units:
(These only serve as guidance. The apps should generate these zones dynamically from the CMS)
<appname> must be replaced by the corresponding app name.
- <date>_adunits_<appname>_android_tablet.txt
- <date>_adunits_<appname>_ios_tablet.txt
- <date>_adunits_<appname>_ android_phone.txt
- <date>_adunits_<appname>_ios_phone.txt
Preloading Ad
Used creative sizes
- Smartphone
- 320x480 and 480x320
- Tablet
- 768x1024 and 1024x768
(with Android also additionally: 320x480
and 480x320)
Keywords
- kw
- iqadtilePre
- tile
- 0
Brief description of the ad format
The ad position is a display-filling ad that is displayed during the loading screen (splash screen) of the app. It is displayed for 5s and then closes automatically. A “Close” button is displayed in a corner so that the user can access the content of the app without waiting.
Position within the app
The position superimposes itself on the splash screen of the app like an overlay. The app can then load the content in the background.
Tasks of the ad template
- Scales the ad while retaining the aspect ratio in line with the dimensions of the ad container.
- Closes the ad after 5s
- Positions and centres the ad
- Displays a “Close” button in a corner via which the user can return to the content at any time.
- In the case of an orientation change or resize event: scales the ads in line with the new dimensions. It can take several hundred milliseconds until all new dimensions are defined and are made available by the webview browser.
Depending on the display, scaling can result in black or white bars at the edges. This always happens when the display has a different aspect ratio than the ads.
Tasks of the app
- Sends the ad request during the splash screen
- In the event of a booking:
- Generates the interstitial with the help of the GMA SDK.
- Upsizes the ad container to display size.
- In the case of an orientation change or resize event: adapts the ad page and the ad container to the new display dimensions.
- Continues to prepare the content in the background.
- In the case of no booking: the content is loaded normally.
Process with a booking in the ad server
- The app is started by the user.
- The app sends an ad request to the ad server.
- The ad server responds with an ad booking.
- The app generates the interstitial.
- The ad template scales the ad in the container.
- The ad closes automatically after 5s and the content behind the ad becomes visible.
Process with no booking in the ad server
- The app sends an ad request to the ad server.
- The ad server responds that it has no ad booking.
- The app loads the content quite normally.
Fullscreen Ads (also called swipe ads)
Used creative sizes
- Smartphone
- 310x480 and 480x310
- Tablet
- 750x1024 and 1024x750
(with Android also additionally: 310x480 and 480x310)
Keywords
- kw
- iqadtileFull
- tile
- 1
Brief description of the ad format
The ad position is a display-filling ad displayed between two regular content pages in the app. It can be horizontally swiped like the other content pages and is not overlaid by any parts of the app (like the app header or footer). If the user generates an orientation change event, the ad adapts to the new aspect ratio.
Position within the app
The position is dynamically embedded between two content pages. The ad position is always on the right next to the page assigned to it in the content (e.g. Politik/swipe_1 means that the first politics content page is displayed first and that the advertising page appears with the next swipe).
Tasks of the ad template
- Scales ads while retaining the aspect ratio in line with the dimensions of the ad container.
- Positions and centres the ad.
- In the case of orientation change or resize event: scales the ads in line with the new dimensions. It can take several hundred milliseconds until all new dimensions are determined and can be made available by the webview browser.
Depending on the display, scaling can result in black or white bars at the edges. This always happens when the display has a different aspect ratio than the ads.
Tasks of the app
- Sends the ad request 1-2 content pages before the position so that the ad server has enough time to serve the ad.
- Dynamically generates an ad page in the page flow on the right next to the assigned content page.
- In the event of a booking: upsizes the ad container to display size.
- Blanks app header and footer (if necessary)
- In the case of orientation change or resize event: adapts the ad page and the ad container to the new display dimensions.
- In the case of no booking: removes the ad page from the page flow.
Process with a booking in the ad server
- The app sends an ad request to the ad server.
- The ad server responds with an ad booking.
- The app dynamically generates the ad page.
- The ad container is upsized to the display dimensions.
- The ad template scales the ad in the container.
Process with no booking in the ad server
- The app sends an ad request to the ad server.
- The ad server responds that it has no ad booking.
- The app does not generate an ad page or removes a previously generated ad page from the page flow.
Banner ads
Used creative sizes
320x50, 320x53, 320x80, 320x106, 320x160, 320x320, 320x416, 320x460, 300x50, 300x75, 300x100, 300x150, 300x200, 300x250, 300x600 Other sizes are possible. Depending on the position, only an excerpt from the size list is used in the ad request. Exact assignment then takes place in a separate document.
Keywords
- kw
- nospa, enozqi, digtransform, iqadtileX*
- tile
- X*
X corresponds to the number of the position, e.g. iqadtile1, iqadtile3, iqadtile4, iqadtile99, iqadtile8.
Brief description of the ad format
The ad position is a banner within a content page. Depending on the ad format, this ad may permit more or less interactivity for the end user. It may be animated or may be a complex HTML ad. It is also possible that the ad may change in size due to certain events.
Position within the app
The position is between content elements of a page and requires labelling as “Anzeige” (Advertisement) above the position. There are generally multiple positions within a page.
Tasks of the ad template
- Handles the functionality, which may be simple or complex depending on the ad format.
Tasks of the app
- Sends the ad requests for all positions on a page.
- Integrates an ad label “Advertisement” above the position for each position.
- Creates the ad container with a size that is included in the response from the ad server to the ad request.
- Listens with the EventListener for possible setsize or noad events and changes the ad container accordingly.
- In the event of an outbooking:
- If it receives a setsize event, it must adapt the ad position and the ad container to the new size where it differs from the current size.
- If it receives a noad event, it must completely remove or blank the ad position and the corresponding ad label.
Process with a booking in the ad server
- The app sends an ad request to the ad server.
- The ad server responds with an ad booking.
- The app generates the ad container with the size contained in the response of the ad server.
- It may be necessary to adapt the ad container due to a setsize event.
Process with no booking in the ad server
- The app sends an ad request to the ad server.
- The ad server responds with an outbooking as ad booking.
- The app receives a response with the size 99x1 and a short time later a noad event.
- The app blanks the ad position and ad labelling until the next page request.
Documentation of the iq digital app events
In certain situations, the ad templates of iq digital send events to the app. The app must react to these events and change the ad container in line with the following specification. The app events always comprise the name and one "data" string.
Important links in the GMA SDK documentation
setsize event
The setsize event is called by the ad templates of iq digital to change the size of the ad view of the ad position. The "data" string has the format "width:height" for an immediate change of size.
Parameters
The parameters are separated from one another with a colon.
- width
- The new width of the ad view in pixels (device-independent pixels) as a whole number.
- height
- The new height of the ad view in pixels (device-independent pixels) as a whole number.
Call examples:
- "setsize","320:80"
- Ad view is given the new size of 320x80 pixels.
- "setsize","320:240"
- Ad view is given the new size of 320x240 pixels.
- "setsize","max:160"
- Ad view is adjusted to the maximum available width and a height of 160 pixels.
- "setsize","max:max"
- Ad view is adjusted to the maximum available width and the maximum available height.
noad event
The noad event is called by the ad templates of iq digital to signal to the app that there is no booking for the position and that the app should remove the ad position and the corresponding ad label.
The "data" string has no meaning for this event and can be ignored. Since Google's AppEventListener interface has a @NonNull annotation for data, the noad event simply passes the value "noad" for data, since the empty string is converted as null by Google.