Integration of the Google Mobile Ads SDK
The purpose of this documentation is to explain the integration of the Google Mobile Ads SDK (GMA SDK) and the ad integration process of iq digital. It outlines the necessary and important features of this process and attempts to clarify common misunderstandings.
The documentation begins with the GMA SDK and general information that applies to all ad formats designed to run in the app. This is followed by ad format-specific explanations and, finally, an explanation of ad format-specific events that have to be taken into consideration by the app.
Official documentation for the Google Mobile Ads SDK
The Google Mobile Ads SDK (GMA SDK) provides everything that is necessary for ad serving in native apps.
Getting Started with the Google Mobile Ads SDK
GMA SDK Android Getting Started
Downloading the Google Mobile Ads SDK
Android
The GMA SDK is integrated in the Android play services and is therefore present on Android devices.
iOS
The GMA SDK for iOS can be downloaded here: Download iOS
Ad-Manager vs. Admob
There are two versions of the documentation for the Google Mobile Ads SDK: one for Ad-Manager users and one for Admob users. iq digital is an Ad-Manager client, which is why it is essential that the browser URL includes https://developers.google.com/ad-manager/.... The Admob documentation differs slightly from the Ad-Manager documentation.
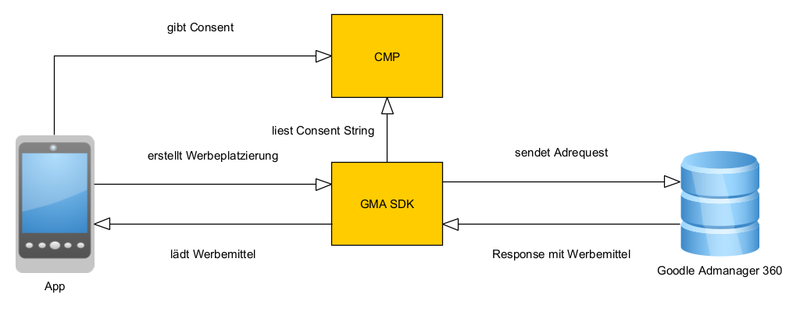
Brief introduction to the life cycle of ad serving with the GMA SDK
The life cycle of ad serving is briefly explained here using the example of banner ad serving.

Request
The ad request is compiled in the app and comprises multiple components. The following components are important for successful ad serving:
- Consent String
- The app requires a valid consent from the user for ad serving. This requires not only multiple relevant purposes but also Vendor 755 Google Advertising Products (see below).
- Creative Sizes
- In most cases, we use multisize ad requests. This means that the ad request contains multiple creative sizes and that the ad server then checks whether it can provide a creative for one of these sizes. Examples include 320x1, 320x53, 320x80, 320x106, 320x160 etc.
- Adunit
- The ad unit is the address of the ad position. The ad server then knows on which page an ad is to be served. The ad unit is the same for all ad requests of a page request. Example: /183/Rheinischer_Kurier_ios_phone/homepage
- Keywords (optional)
- Keywords are key-value pairs and can enhance an ad position with additional information needed for targeted ad serving. The ad positions of iq digital all contain a specific designation via which keywords are provided to the ad server. Example: kw=iqadtile1,digtransfrom&tile=1&doc=homepage
Adserver Google Admanager 360
If the ad server possesses a valid consent, a distribution algorithm checks whether one or more ad bookings are present for the ad unit, creative sizes and keywords. If this is the case, the ad server selects the best one for this purpose. If multiple bookings are equally important, the ad server selects one of them at random. Only in the case of a “no booking” would the ad server issue a no ad or no fill message, stating that no booking exists for the combination of ad unit, creative size and keywords.
Serving within the app
The app loads the response of the ad server comprising the template code and the creative components. It should be noted that the ad container is upsized to the creative size of the served creative. In the case of fullscreen ads, this size must be retroactively adapted to the display viewport size (in other words, device-independent pixels) by the app. In the case of a banner ad, the app generally receives one or more setsize events following the loading process via the AppEventHandler to be integrated and has to adapt the ad container to the new size if the new size differs from the creative size.
Impression counting
An impression count measuring that an ad has been viewed is automatically sent by the GMA SDK as soon as at least 1px is in the visible area of the display.
General informationen
Adunits (zoning)
For the purpose of addressing the pages, Google Ad Manager uses ad units, which can take the following forms:
- /networkId/level1
- /networkId/level1/pagetype
- /networkId/level1/level2/pagetype
- /networkId/level1/level2/level3/pagetype
- etc.
Explanation of terms
- networkId
- The network ID of iq digital is always to be entered here: 183
- level1
- This is the designation of the app in Google Ad Manager and is predefined by iq digital. The designation consists of <appname>_app_<platform>_<devicetype>.
- appname
- The name of the app
- platform
- The operating system, in other words ios or android
- devicetype
- The device type, in other words phone or tablet
- level2
- This is the designation of a section of the app, e.g. politik (politics)
- level3 (etc.)
- This is the designation for a sub-section. For example: in the case of politik as level2 ausland (foreign) would be a sub-section for level3. level4 and higher are further, deeper branches of the app and are not usually created as ad units. These types of pages would then be marketed via the supraordinate level3. Example: a page politik/ausland/usa is too specific to be marketed individually. In such a case, it is a good idea that it is only tagged down to level3, in other words as politik/ausland.
- pagetype
- In apps with banner ads (e.g. news apps), seitentyp designates the different page types – in other words, whether the page is, for example, an overview, article or photo gallery page. Standard values here are homepage, index, artikel, bildgal. In apps with fullscreen ads (e.g. ePaper or newspaper apps), seitentyp refers to the different ad positions within the section – in other words, whether they are the first, second or third swipe ad, for example. Standard values are openingpage, swipe_1, swipe_2, swipe_3 etc.
Example for the fictitious Rheinischer Kurier news app with banner ads:
- /183/Rheinischer_Kurier_app_ios_phone
- /183/Rheinischer_Kurier_app_ios_phone /homepage
- /183/Rheinischer_Kurier_app_ios_phone/politik/index
- /183/Rheinischer_Kurier_app_ios_phone/politik/artikel
- /183/Rheinischer_Kurier_app_ios_phone/politik/bildgal
- /183/Rheinischer_Kurier_app_ios_phone/sport/index
- /183/Rheinischer_Kurier_app_ios_phone/sport/artikel
- /183/Rheinischer_Kurier_app_ios_phone/sport/bildgal
Example for the fictitious Rheinischer Kurier ePaper iPad app with fullscreen ads:
- /183/Rheinischer_Kurier_epaper_app_ios_tablet
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/preloading_ad
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/openingpage
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_1
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_2
- /183/Rheinischer_Kurier_epaper_app_ios_tablet/politik/swipe_3
The general idea behind the ad units of Google Ad Manager is that they can be dynamically and automatically generated from the CMS of the client. If the CMS is set up in such a way that it appears expedient to use different names, you must contact iq digital at the earliest opportunity to agree on a solution that is acceptable to all parties.
In the case of sections with an and” or a “&” in the name (e.g. Wirtschaft & Politik (Business & Politics), it is a good idea to list only the main words separated by an underscore (i.e. wirtschaft_politik).Creative sizes
Google Ad Manager lists the creative sizes for the ad sizes. The actual size of the served ad may differ from the creative size (in such cases, we talk of “pseudo-size”). The app must poll all corresponding creative sizes for an ad request for the corresponding position. The often long list of sizes is due to the many possible different ad formats and the differences in direct and programmatic marketing.
In the case of fullscreen ad and preloading ad positions, sizes for portrait and landscape mode are generally poled jointly.
Examples for creative sizes of a banner position:
99x1, 320x1, 320x50, 320x53, 320x80, 320x160, 320x320, 300x50, 300x75, 300x100, 300x150, 300x250 (in this example, 99x1 and 320x1 are pseudo-sizes. 99x1 calls an outbooking from the ad server and this results in blanking of the ad position. 320x1 is an historical pseudo-size used in rare cases in the position iqadtile1 for ads that deviate from the norm. Each banner position has a comparable pseudo-size with the form 320xY, where Y is the position designation; e.g. 320x1, 320x3, 320x4, 320x8 etc.
Examples for creative sizes of a fullscreen position on an Android tablet:
310x480, 480x310, 750x1024, 1024x750
Links to creative sizes in the Google Mobile Ads SDK:
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/banner#multiple_ad_sizes
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/banner#multiple_ad_sizes
and
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/banner#custom_ad_sizes
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/banner#custom_ad_sizes
Keywords (attachment of key-value pairs)
In the case of CustomTargeting, an ad request is always given a group of key-value pairs. Multiple values can be separated by a comma. These keywords have multiple functions:
- Certain bookings are only served if these keywords exist (e.g. for specific products or also in the case of test insertions).
- Bookings can be excluded from serving via these kinds of keywords (e.g. in order to prevent incorrect presentation of an ad booking).
- These kinds of keywords permit detailed serving reports.
iq digital uses certain key-value pairs, the most important of which are explained below:
- kw
- Generelle Keyword Liste. Hier sind meist mehrere Werte mit Komma separiert. Üblich sind einige Legacy-Werte (z.B. digtransform,nospa,enozqi). Hinzu kommen Bezeichner für die App oder die Seite (z.B. Rheinischer_Kurier_app_ios_phone), sowie die Werbeplatzierungsbezeichnung (z.B. iqadtile3).
- tile
- Die Nummer der Werbeplatzierung. Im Falle eines iqadtile3 also als Wert 3.
- doc
- Die Bezeichnung des Seitentyps. Gültige Werte sind homepage, index, artikel, bildgal
- iqadtype
- Die Angabe der Plattform. Gültige Werte sind online, mew, app, amp
- appver
- Die Bezeichnung der Appversions-Nummer (s.u.)
Angaben welche Keywords für welche Platzierung verwendet werden sollen, finden sich in der creative_sizes_and_keywords.xlsc Tabelle, die von der iq digital zu Projektstart zur Verfügung gestellt wird.
Links zum CustomTargeting im Google Mobile Ads SDK
- https://developers.google.com/ad-manager/mobile-ads-sdk/ios/targeting#custom_targeting
- https://developers.google.com/ad-manager/mobile-ads-sdk/android/targeting#custom_targeting
Debugging

Es muss eine "Easter-Egg"-Funktion in die App eingebaut werden, damit die iq digital Probleme und neue Werbeformen innerhalb der Live App (Version aus dem App- bzw. Playstore) testen kann. Der Adserver DFP bietet die Möglichkeiten Testschaltungen über ein Keyword in der App auszuspielen.
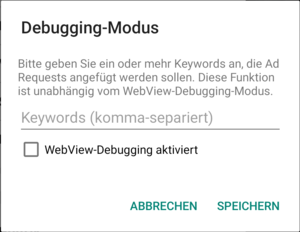
In einem selten frequentierten Bereich der App, wie z.B. dem Impressum, sollte es daher die Möglichkeit für Eingeweihte geben, einen kleinen Dialog aufzurufen. Durch diesen kann man ein selbst gewähltes Keyword jedem zukünftigen Adrequest anhängen. Gleichzeitig oder durch das Aktivierung einer Checkbox kann der USB-Debug-Modus, um die Werbe Webviews in der Android App auf dem Desktop Chrome zu inspizieren, aktiviert werden.
WebView.setWebContentsDebuggingEnabled(true);
Danach kann man unter Android die Webviews der App im Desktop Chrome mit chrome://inspect einsehen. Dies ermöglicht Fehler in der Werbedarstellung besser zu analysieren.
Ohne ein Debug Easter Egg in der App kann nach Livegang keine Testschaltung aufgesetzt werden und es können auch keine Probleme analysiert werden. Dies würde die Wartung der App von Seiten der iq digital verhindern und auch dem Mandanten keine Möglichkeit geben, selber seine App mit Testwerbung zu überprüfen. Die Keyword-Funktion dient daher, den Personenkreis einzuschränken, der die Testschaltungen zu Gesicht bekäme.
Das Anhängen der Keywords ist beim Punkt #Anhängen von Key-Value-Paaren genauer erklärt.
Mehrfache Keywords werden durch Kommata separiert.
Es gibt vielfältige Optionen, wie das Easter-Egg aktiviert werden kann. Mehrfache/unsinnige Taps auf UI-Elemente oder eine ganz spezielle Eingabe ins Suchfeld seien hier beispielhaft genannt. Die iq digital erlaubt sich aber die Vorgabe, dass unter Android und iOS das Debug-Easter-Egg identisch aktiviert wird. Bei der Art der Aktivierung des Debug-Easter-Egg stehen wir gerne beratend zur Seite.
Wichtige Hinweise zu dieser Anleitung
Die Adunits für die Werbeplatzierungen werden von uns erst zu Projektstart erstellt und mit Testwerbung belegt. Anschließend werden die Adunits an den Mandanten übermittelt. Bitte nicht mit der im SDK fest eingebauten Logik für Test-Werbemittel arbeiten. Diese entspricht nicht der Art und Weise wie die von der iq digital vermarktete Werbung funktioniert und führt zu Missverständnissen. Stattdessen sind auf den Adunits permanent Buchungen mit Test-Werbemitteln aktiv welche über ein spezielles Test-Keyword im Adrequest vom Adserver ausgeliefert werden.
Ansprechpartner iq digital
Die iq digital steht für Fragen und Kommentare gerne zur Verfügung. Sollten wir einmal nicht weiterhelfen können, ist es uns möglich einen Entwickler von Google als Ansprechpartner in die Diskussion mit einzubeziehen.
Tim Lohmann (Mobile Developer Ad Technology)
- Telefon
- +49 211 887 2336
- tim.lohmann@iqdigital.de
Wichtige Dokumente
Liste der Creative Sizes und Keywords für jede Platzierung:
- <datum>_dfp_creative_sizes.xlsx
Liste der Adunits:
(diese dienen nur als Orientierungshilfe. Die Apps sollten diese Zonen dynamisch aus dem CMS generieren) <appname> muss durch den entsprechenden App Namen ersetzt werden.
- <datum>_adunits_<appname>_android_tablet.txt
- <datum>_adunits_<appname>_ios_tablet.txt
- <datum>_adunits_<appname>_ android_phone.txt
- <datum>_adunits_<appname>_ios_phone.txt
Preloading Ad
Used creative sizes
- Smartphone
- 320x480 bzw. 480x320
- Tablet
- 768x1024 bzw. 1024x768
(bei Android auch zusätzlich: 320x480 bzw. 480x320)
Keywords
- kw
- iqadtilePre
- tile
- 0
Brief description of the ad format
Die Werbeplatzierung ist eine Display ausfüllende Anzeige, die während des Ladescreen (Splashscreen) der App angezeigt wird. Sie wird für 5s angezeigt und schließt dann automatisch. In einer Ecke wird ein Close-Button angezeigt, um vorzeitig zum Inhalt der App zu gelangen.
Position within the app
Die Platzierung legt sich wie ein Overlay über den Splash-Screen der App. Im Hintergrund kann die App den Content laden.
Tasks of the ad template
- skaliert Werbemittel bei Beibehaltung des Seitenverhältnisses entsprechend der Abmaße des Werbecontainers
- schließt das Werbemittel nach 5s
- positioniert und zentriert das Werbemittel
- zeigt in einer Ecke einen Close-Button an, mit dem der Nutzer jederzeit zum Content zurückkehren kann.
- bei Orientationchange- oder Resize-Event: skaliert die Werbemittel enstprechend der neuen Maße. Dies kann mehrere hundert Millisekunden dauern, bis alle neuen Maße feststehen und vom Webviewbrowser zur Verfügung gestellt werden.
Durch die Skalierung können je nach Display am Rand schwarze oder weiße Balken entstehen. Dies passiert immer dann, wenn das Display ein anderes Seitenverhältnis als die Werbemittel hat.
Tasks of the app
- sendet das Adrequest während des Splash-Screens
- im Falle einer Buchung:
- erzeugt das Interstitial mit Hilfe des GMA SDKs
- vergrößert den Werbecontainers auf Display-Größe
- bei Orientationchange- oder Resize-Event: passt die Werbeseite und den Werbecontainer an die neuen Display-Maße an
- bereitet im Hintergrund weiter den Content vor
- im Falle keiner Buchung: wird normal der Content geladen
Process with a booking in the ad server
- App wird vom Nutzer gestartet
- App sendet Adrequest an Adserver
- Adserver antwortet mit Werbebuchung
- App erzeugt das Interstitial
- Werbetemplate skaliert Werbemittel in dem Container
- nach 5s schließt sich das Ad automatisch und der Content dahinter wird sichtbar
Process with no booking in the ad server
- App sendet Adrequest an Adserver
- Adserver antwortet, dass er keine Werbebuchung hat
- App lädt ganz normal den Content
Fullscreen Anzeigen (auch Swipe Anzeigen oder Swipe-Ads genannt)
Used creative sizes
- Smartphone
- 310x480 bzw. 480x310
- Tablet
- 750x1024 bzw. 1024x750
(bei Android auch zusätzlich: 310x480 bzw. 480x310)
Keywords
- kw
- iqadtileFull
- tile
- 1
Brief description of the ad format
Die Werbeplatzierung ist eine Display ausfüllende Anzeigen, die zwischen zwei regulären Content-Seiten in der App angezeigt wird. Sie lässt sich horizontal wie die übrigen Content-Seiten swipen und wird von keinen Teilen der App (wie App-Header oder -Footer) überlagert. Sollte der Nutzer ein Orientationchange-Event erzeugen, passt sich die Anzeige dem neuen Seitenverhältnis an.
Position within the app
Die Platzierung ist dynamisch zwischen zwei Content-Seiten eingebettet. Dabei befindet sich die Werbeplatzierung immer rechts neben der Seite, die Ihr im Content zugeordnet ist, z.B. Politik/swipe_1 meint, dass zuerst die 1. Politik-Content-Seite angezeigt wird und beim nächsten Swipe die Werbe-Seite erscheint
Tasks of the ad template
- skaliert Werbemittel bei Beibehaltung des Seitenverhältnisses entsprechend der Abmaße des Werbecontainers
- positioniert und zentriert das Werbemittel
- bei Orientationchange- oder Resize-Event: skaliert die Werbemittel enstprechend der neuen Maße. Dies kann mehrere hundert Millisekunden dauern, bis alle neuen Maße feststehen und vom Webviewbrowser zur Verfügung gestellt werden.
Durch die Skalierung können je nach Display am Rand schwarze oder weiße Balken entstehen. Dies passiert immer dann, wenn das Display ein anderes Seitenverhältnis als die Werbemittel hat.
Tasks of the app
- sendet das Adrequest 1-2 Content-Seiten vor der Platzierung ab, damit der Adserver Zeit genug hat, die Werbung zu liefern
- erzeugt dynamisch eine Werbeseite im Seitenfluss rechts neben der zugeordneten Content-Seite
- im Falle einer Buchung: vergößert den Werbecontainers auf Display-Größe
- blendet App-Header und -Footer aus (falls erforderlich)
- bei Orientationchange- oder Resize-Event: passt die Werbeseite und den Werbecontainer an die neuen Display-Maße an
- im Falle keiner Buchung: entfernt die Werbeseite aus dem Seitenfluss
Process with a booking in the ad server
- App sendet Adrequest an Adserver
- Adserver antwortet mit Werbebuchung
- App erzeugt dynamisch die Werbeseite
- Werbecontainer wird auf die Display-Abmaße aufgezogen
- Werbetemplate skaliert Werbemittel in dem Container
Process with no booking in the ad server
- App sendet Adrequest an Adserver
- Adserver antwortet, dass er keine Werbebuchung hat
- App erzeugt keine Werbeseite bzw. entfernt eine zuvor erzeugte Werbeseite aus dem Seitenfluss
Banner-Anzeigen
Used creative sizes
320x50, 320x53, 320x80, 320x106, 320x160, 320x320, 320x416, 320x460, 300x50, 300x75, 300x100, 300x150, 300x200, 300x250, 300x600 Weitere Größen sind möglich. Je nach Platzierung wird nur ein Auszug der Größenliste im Adrequest verwendet. Eine genaue Zuordnung erfolgt in einem separaten Dokument.
Keywords
- kw
- nospa, enozqi, digtransform, iqadtileX*
- tile
- X*
X entspricht dabei der Nummer der Platzierung, z.B. iqadtile1, iqadtile3, iqadtile4, iqadtile99, iqadtile8
Brief description of the ad format
Die Werbeplatzierung ist ein Banner innerhalb einer Content-Seite. Je nach Werbeform kann diese Anzeige mehr oder weniger Interaktivität für den Endnutzer besitzen. Sie kann anmiert oder eine komplexe HTML-Anzeige sein. Es ist auch möglich dass die Anzeige durch bestimmte Ereignisse sich in der Größe verändert.
Position within the app
Die Platzierung ist zwischen Content-Elemente einer Seite platziert und erfordert eine Anzeigenkennzeichnung "Anzeige" oberhalb der Platzierung. Üblicherweise befinden sich mehrere Platzierungen innerhalb einer Seite.
Tasks of the ad template
- kümmert sich um die Funktionalität, welche je nach Werbeform simpel oder komplex sein kann.
Tasks of the app
- sendet die Adrequests für alle Platzierungen einer Seite
- baut für jede Platzierung eine Anzeigenkennzeichnung "Anzeige" oberhalb der Platzierung ein
- erstellt den Werbecontainer mit Größe, welche in der Antwort vom Andserver auf das Adrequest mitgeliefert wird
- lauscht mit dem EventListener auf mögliche setsize- oder noad-Events und verändert den Werbecontainer entsprechend.
- im Falle einer Ausbuchung:
- empfängt sie ein setsize-Event muss sie die Werbeplatzierung und den Werbecontainer an die neue Größe anpassen, sofern sich diese von der aktuellen Größe unterscheidet
- empfängt sie ein noad-Event, muss sie die Werbeplatzierung und die zugehörige Anzeigenkennzeichnung komplett entfernen bzw. ausblenden
Process with a booking in the ad server
- App sendet Adrequest an Adserver
- Adserver antwortet mit Werbebuchung
- App erzeugt Werbecontainer mit der Größe, die in der Response des Adservers enthalten ist
- eventuell muss der Werbecontainer auf Grund eines setsize-Events angepasst werden
Process with no booking in the ad server
- App sendet Adrequest an Adserver
- Adserver antwortet mit Ausbuchung als Werbebuchung
- App empfängt eine Response mit der Größe 99x1 und erhält kurze Zeit später ein noad-Event
- App blendet Werbeplatzierung und Anzeigenkennzeichnung bis zum nächsten Pagerequest aus
Dokumentation der iq digital App Events
Die Werbetemplates der iq digital senden in bestimmten Situationen Events an die App. Die App muss auf diese Events reagieren und gemäß der folgenden Spezifikation den Werbecontainer verändern. Die App Events bestehen dabei immer aus dem Namen und einem "data"-String.
Wichtige Links in der GMA SDK Dokumentation
setsize – Event
Das setsize-Event wird von den Werbetemplates der iq digital aufgerufen, um die Größe des Adviews der Werbeplatzierung zu verändern. Der "data"-String hat das Format "width:height" für eine sofortige Änderung der Größe.
Parameter
Die Parameter werden mit einem Doppelpunkt von einander getrennt.
- width
- Die neue Breite des Adviews in Pixel (Device-Independent-Pixel) als ganze Zahl.
- height
- Die neue Höhe des Adviews in Pixel (Device-Independent-Pixel) als ganze Zahl.
Beispielaufrufe:
- "setsize","320:80"
- Adview bekommt die neue Größe 320x80 Pixel
- "setsize","320:240"
- Adview bekommt die neue Größe 320x240 Pixel
- "setsize","max:160"
- Adview wird auf die maximal verfügbare Breite und eine Höhe von 160 Pixel angepasst
- "setsize","max:max"
- Adview wird auf die maximal verfügbare Breite und die maximal verfügbare Höhe angepasst
noad – Event
Das noad-Event wird von den Werbetemplates der iq digital aufgerufen, um der App zu signalisieren, dass für die Platzierung keine Buchung vorliegt und die App die Werbeplatzierung und die zugehörige Anzeigenkennzeichnung entfernen soll.
Der "data"-String hat für dieses Event keine Bedeutung und kann ignoriert werden.